En los últimos años la tecnología se ha ido haciendo más asequible para el usuario. Los gestores de contenido como en el caso de WordPress.org hacen posible que podamos hacer una página web gratuita de carácter profesional que puede estar al más alto nivel. Esto hace no demasiados años era imposible. En la actualidad una página web puede ser tu herramienta principal para vender tu marca personal o tus productos por internet entre otras muchas cosas. Actualmente es un pilar básico para toda estrategia online que se precie.
Seguro que más de una vez has pensado “Me encantaría diseñar mi propia web en WordPress pero no cuento con el tiempo necesario para hacerlo bien”. Esta guía ha nacido para ayudarte a que en unas pocas semanas puedas contar una página web completa, a la vanguardia en lo que se refiere a tecnología y tendencias en el apasionante mundo del diseño web cara a que tu marca personal o negocio tomen un gran impulso. Si aún así sigues sin entenderlo o no dispones de tiempo suficiente, te ofrezco mi servicios como diseñador web profesional en wordpress.
[bctt tweet=”Una página web es un pilar fundamental para toda estrategia online. Crea la tuya con esta guía”]

Contratación de Hosting para WordPress y comprar un dominio
► En relación al hosting:
Lo mejor es empezar la casa por los cimientos, a la hora de crear un sitio web, debemos contratar un servicio bueno de alojamiento. En caso de que cuentes ya con él, debes asegurarte de que es un hosting de calidad. Hay que tener en cuenta este tema, pues las diferencias existentes entre un hosting Premium de calidad y uno que carezca de ella lo notarás en una serie de factores fundamentales para el rendimiento de tu web: la velocidad, seguridad, estabilidad, usabilidad y soporte.
Si cuentas con un hosting a la altura y de nivel, te felicito, es un buen comienzo. En caso de que tengas un hosting de bajo coste deberías pensar el cambiarlo, después puede que te acabes arrepintiendo y ya será tarde.
En caso de que te decidas por contratar tu hosting para WordPress, mi recomendación es Raiola Networks , el cual contraté por las buenas opiniones que leí de profesionales del sector y la verdad que estoy muy satisfecho, tanto con el rendimiento como con la atención al cliente. Otra empresa interesante es Webempresa. En los dos casos son hosting que merecen la pena. Así que olvídate de otros Low-Cost que ofrecen precios de derribo y que luego acaban siendo una pesadilla.
A pesar de esto que te comento, se que hasta que no nos pegamos el golpe uno mismo no aprendemos, y seguro que mirarás en los sitios baratos, pero realmente hay una diferencia en cuanto a rendimiento y de atención al usuario muy grande y que hace que la relación calidad/precio sea abismal a favor de los Premium. Cuando tengas terminada tu página web y necesites que funcione bien, con seguridad, velocidad de carga o un soporte que de verdad te solucione los problemas, te darás cuenta que merece la pena invertir en calidad para tu web.
Si al final te decides por un hosting de bajo coste, los hostings profesionales, sabedores del problema, ofrecen un servicio de migración para que puedas traerte tu web desde el hosting donde la tenías alojada. Lo más normal es que lo hagan gratis, pues como es lógico a ellos les interesa que tú muevas tu web a su servidor, por lo que no suelen tardar demasiado en hacer dicha migración.
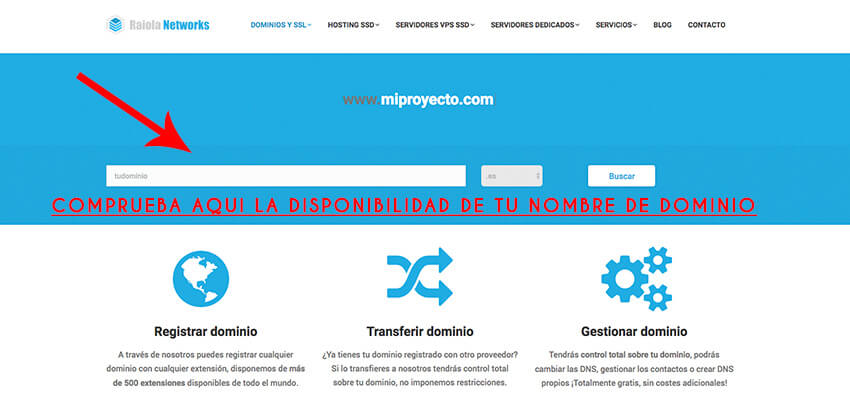
► Referente al dominio:
Si cuentas ya con nombre de dominio comprado, se puede transferir a otro hosting con la solicitud de un AUTH CODE o proceder a apuntarlo con DNS (si todavía no tienes nombres de dominio, tómatelo con calma, elegir un dominio es bastante importante para elegir tu proyecto. Un dominio para causar sensación, debe ser fácil de recordar y teclear, potente, pero a la vez fácil y no muy largo (20 caracteres como máximo), debiendo incluir las palabras clave que sin duda serán fundamentales para captar tráfico para tu sitio web.


Instalación de WordPress en el servidor
Cuando hablamos de que WordPress es una plataforma Open Source o de Código Abierto, lo que queremos decir es que realizar una página web en WordPress es gratis. Desde que nació esta plataforma fue parte de su filosofía, gracias a lo cual se ha convertido en líder incontestable de los gestores de contenidos, contando con una comunidad de millones de usuarios y colaboradores en todo el planeta, que se encargan de depurar e ir perfeccionando la herramienta, programar nuevos plugins, etc. Todo con el objetivo de ser cada vez mejor y más fácil de utilizar.
1. Una vez que conoces esto, puedes proceder a descargarte WordPress desde su página oficial en este enlace. La descarga se realiza rápidamente, puesto que es un archivo inferior a 20 megas en formato .zip. Digamos que existen dos opciones de instalación. Ésta es la opción más “manual”, pero más adelante detallo una opción mas sencilla por si no estos pasos te parecen muy complicados.

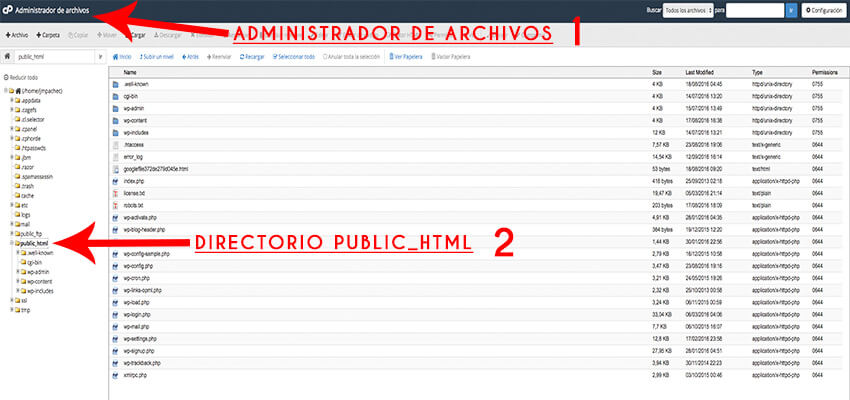
2. Sube el paquete .zip que te acabas de descargar a la raíz de tu servidor. Lo que haces es cargar los archivos de instalación de WordPress de forma directa en el directorio principal del hosting, que se llama public.html.
Para entrar en este directorio existen dos formas. Una es vía FTP a través de un cliente FTP como Filezilla con los datos login que te proporciona el hosting. O bien a través del Administrador de archivos, al cual se accede mediante el Cpanel de tu hosting. Ejemplo: Si tu hosting es Raiola Networks , se accede a: Raiola Networks > Area de Clientes > Servicios > Mis Servicios > Pinchar en tu hosting > Cpanel (abajo del todo) > Administrador de archivos.
Ojo: Los archivos de WordPress necesitan estar volcados de forma directa sobre la raíz del servidor, no pueden estar contenidos en una carpeta. Es por esto que al cargar y extraer el .zip en nuestro hosting, deberás mover los archivos de forma directa a la raíz, razón por la que la carpeta de WordPress quedará vacía, pudiendo eliminarla junto al archivo .zip una vez que hayas extraído el contenido.

3. Crea una base de datos nueva y un usuario para la base de datos. Debes enlazarlos y dar al usuario la totalidad de los privilegios. A la hora de hacer esto, en la zona de administración o panel de tu servidor, tendrás una sección de MySQL Base de Datos o parecido. Si tienes Cpanel, existe un asistente de bases de datos MySql con el cual tendrás que ir siguiendo los pasos de forma muy sencilla.

4. Procede a teclear tu URL o dominio de tu web y aparecerá el asistente de instalación online de WordPress. A continuación, dale a ¡Vamos a ello! Verás como en la primera pantalla puedes ir introduciendo los datos de usuario, bases de datos y contraseña. Le vuelves a dar a continuar y en la segunda pantalla introduce un título para tu sitio (puedes cambiarlo más adelante si quieres), un usuario y una contraseña para acceder a tu web.

Una vez explicados los pasos manuales para instalar WordPress, toca explicar la otra opción más sencilla que indicaba al principio de este apartado. Muchos servicios de hosting tienen entre sus servicios, la instalación rápida con un click. En caso de que no te atrevas o des por imposible el hacerlo como te he contado anteriormente, puedes hacerlo mediante la instalación rápida. La ventaja de hacerlo en modo “manual” es que podrás personalizar algunas cosas, como pueden ser el nombre de la base de datos o el usuario, además de los datos de acceso a tu web. Es más recomendable y profesional, pero si prefieres no complicarte mucho, ésta es la vía rápida:
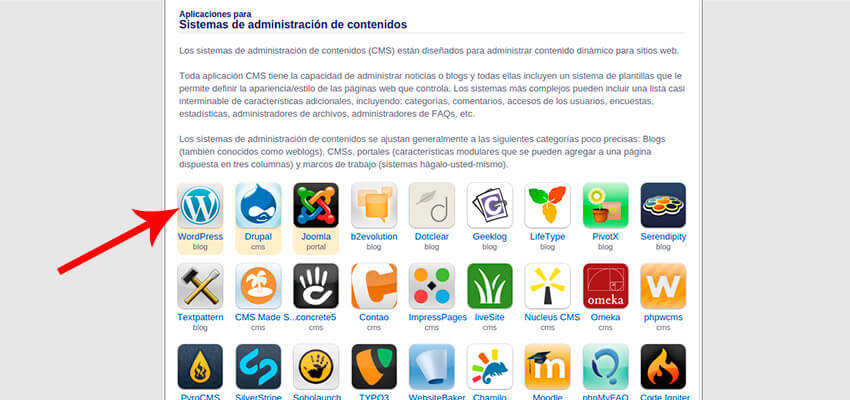
> Raiola Networks > Area de Clientes > Servicios > Mis Servicios > Pinchar en tu hosting > Cpanel (abajo del todo) > Web Applications > Aplicaciones destacadas > WordPress > A partir de aquí es seguir el asistente.


Acceso a la web y ajuste de las funciones básicas de WordPress
Aquí lo que debes hacer es teclear en tu navegador lo siguiente: http://www.tudominio.com/wp-login.php. Después introduce tu usuario y la contraseña que hayas elegido en el último paso de la instalación. Una vez realizado esto estás dentro de tu panel de WordPress. Como ves es sencillo, una vez aquí ya puedes comenzar a diseñar y crear contenidos, aunque antes debes pasar por un paso vital: configurar las funciones de WordPress.
Existen varias cosas que se deben ajustar antes de lanzarnos a diseñar una web:
Título y descripción del sitio: Aquí hay que ir a Ajustes> Generales y revisar si el título que pusiste cuando estabas instalando WordPress es el más correcto. Debemos intentar que incluya palabras clave, lo que ayudará a su buen posicionamiento en Google. Debes insertar también una descripción para Google. Aun así, puedes dejar estos campos en blanco si posteriormente vas a utilizar el plugin SEO Yoast (Recomendado) para las tareas de optimización y posicionamiento. En este caso se editaría el título y descripción en el apartado de SEO Yoast dentro de la página Home (inicio).
Puedes cambiar la dirección de correo electrónico que se asocia a esta instalación de WordPress, esto significa que a esta cuenta llegarán todas las notificaciones de actualizaciones, mensajes desde el formulario de contacto de tu página, etc.
Puedes ajustar si lo deseas las opciones de comentarios en Ajustes > Comentarios. En esta sección se pueden decidir diversas opciones que son clave cara a la moderación de los comentarios de los usuarios en las entradas que hagas.
Optimización del código HTML de tu sitio. En Ajustes> Escritura, debes marcar la opción “WordPress corregirá de forma automática el XHTML incorrectamente anidado”. Esto lo que significa es que WordPress va a corregir los errores puntuales que existan en la codificación del sitio para que este cumpla con los estándares de validación W3C.
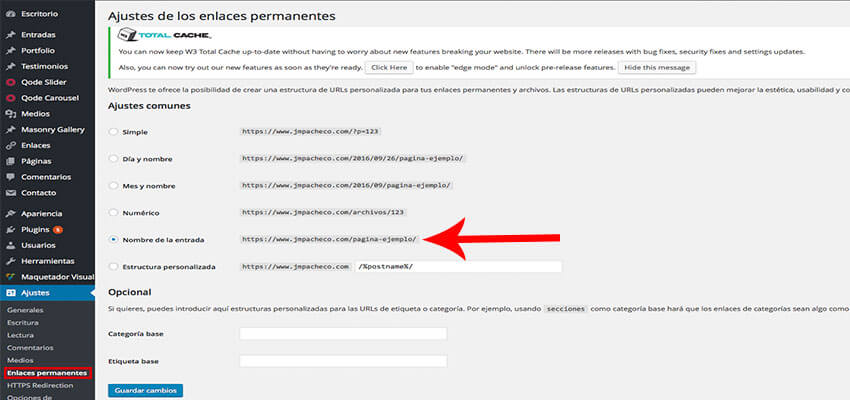
Los enlaces permanentes: Es importante definir la manera en la que se crearán las URL automáticamente cada vez que publiques una página o entrada. Para ello, ve a Ajustes> Enlaces permanentes y selecciona la con “Nombre Entrada”. Lo que hará es que la totalidad de tus contenidos tomarán por defecto en la URL el título que tu hayas decidido. Así evitas que se generen URL complicadas.

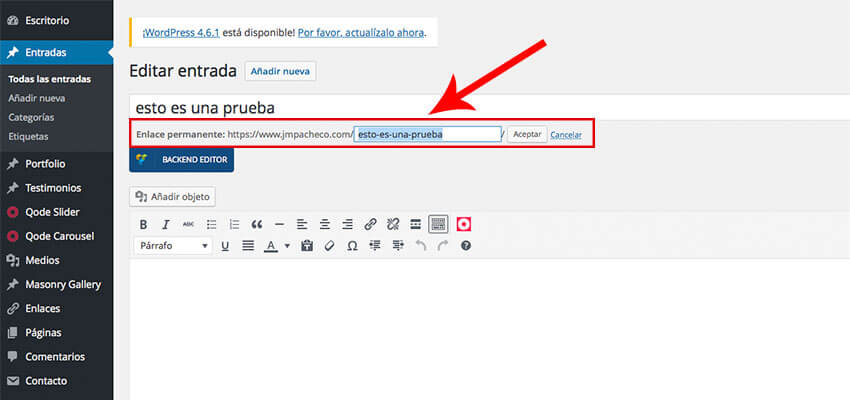
Esto lo que hace es que en vez de URL complejas, van a tener las palabras claves que has puesto en el título, algo especialmente indicado para el posicionamiento SEO. Algo que debemos tener en consideración es que, aunque automatices las URL, cuando edites una página o entrada, se puede editar la URL, por lo que lo más recomendable es simplificar al máximo el slug para que así queden solamente las palabras claves separadas por guiones medios. Otro aspecto muy importante a tener en cuenta es que estemos seguros a la hora de escoger un nombre de url o slug definitivo, ya que una vez publicada una página o post, se difundirá por las redes sociales, foros y demás con ese nombre, lo que quiere decir que si se nos ocurre cambiar el slug a posteriori, las páginas que están circulando darían un error 404, lo cual nos supondría un problema (sobre todo cara al SEO) que tendríamos que resolver con una redirección.

En Escritorio> Actualizaciones, procede a revisar de forma regular las versiones más nuevas de WordPress para que de esta forma esté siempre actualizado tu sitio. Algo fundamental es que antes de que actualices la versión de WordPress te asegures de que esa nueva versión sea compatible con tus plugins principales. No hacer esto puede tener como resultado que te lleves una sorpresa no muy agradable.
Como consejo: es mejor que no actualices la versión nada más salga, lo más recomendable es esperar un tiempo por su llegan informes de errores o incompatibilidades que pueden darse en nuevas versiones, actualizando solo cuando se esté seguro de que no habrá problemas.

Instalación de la plantilla de WordPress
Lo primero que debemos saber es la definición de un tema o plantilla: Es un diseño ya predeterminado que va a tener tu web. El elegir una plantilla no significa que tu web vaya a ser algo poco creativo y que todos los usuarios que compren la misma plantilla vayan a realizar una web idéntica a la tuya.
Realmente de una plantilla su principal utilidad es la de ser un punto de partida a la hora de diseñar. Si contamos con una buena plantilla, de aspecto moderno y que sea a la vez funcional en su uso, con especiales buenos códigos para los estándares oficiales y el posicionamiento SEO, empezaremos con buen pie nuestra web.
► ¿Cómo y en dónde elegimos la plantilla de WordPress?
1.- Debes entrar en “Themeforest”, una de las mejores plataformas en las que comprar temas para WordPress, aunque existen otras que también ofrecen buenas prestaciones como Templatemonster o Elegant Themes por ejemplo.
2.- Haces click en la pestaña WordPress para comenzar a buscar entre todo el amplio catálogo existente de plantillas. Se puede restringir la búsqueda clicando en la parte izquierda, para luego ir directamente a las plantillas corporativas, e-commerce, blog, magazine, etc.
3.- En cuanto encuentres alguna plantilla que te sea de interés, no dudes en hacer click. Vas a ver un resumen de las posibilidades que ofrece la plantilla y una previa en la que se puede ver cómo funciona la plantilla como un contenido demo. En la zona derecha tendrás una ficha detallada donde viene el precio, fecha de creación, última actualización y demás características.
► Consejos para seleccionar plantilla en WordPress
1.- Se debe buscar una plantilla que tenga muchas descargas / ventas “sales”. La popularidad suele ser síntoma de que son de calidad.
2.- Importante mirar la fecha de creación. Mejor que no sea de hace más de dos años y también tiene importancia la fecha de actualización. Debes asegurarte de que la plantilla que compras se actualice de forma habitual. Este es un síntoma de que el desarrollador continúa perfeccionándola y corrigiendo los posibles fallos que se produzcan. Si la fecha que ves de actualización es superior a 6 meses, lo más probable es que la plantilla esté abandonada, así que cuando diseñes o tengas alguna duda puede que no recibas el soporte de utilidad.
3.- Hay que asegurarse de que tu plantilla es responsive (adaptativa a todo tipo de dispositivos) y que además es compatible con la totalidad de los navegadores principales del mercado.

4.- Observa en la parte izquierda las cosas que incluye. Existen muchas demos disponibles, donde vienen todos los diferentes tipos de web que se pueden hacer con la plantilla y contenido demo. Hay que tener en mente que tenga plugins Premium de pago, así podrás contar con funciones muy interesantes gratuitamente y que vendrán incluidas en el tema. Es vital que tenga integrado el plugin de maquetación visual, así podrás diseñar y maquetar tus secciones fácilmente, permitiendo que alcances un resultado profesional en tus diseños. Destaca entre todos Visual Composer.
5.- Ve a la pestaña “comentarios” de la plantilla y mira las opiniones de los usuarios y la frecuencia con la que responde el desarrollador de la misma a las preguntas que le hacen.
6.- Mira las capturas de pantalla que incluye el vendedor y mira el interior de la plantilla, las secciones y si se incluyen muchas opciones a la hora de configurar.
► Cómo instalamos una plantilla de WordPress
1.- Una vez tengas seleccionado y comprado el tema, debes descargar el paquete .zip desde tu usuario de Themeforest en la pestaña Downloads. Aquí debes hacer click en “All Files and documentation”, esto te va a servir para descargar no solo los archivos instalables en la plantilla, también el manual de uso, licencias y demás.
2.- Descomprimir el .zip en tu ordenador, localizando el archivo de la instalación .zip, que suele tener el nombre de la plantilla en minúsculas y la extensión .zip.
3.- Ve a tu panel de WordPress (si cerraste la pestaña debes teclear http://www.tudominio.com/wp-amin). En el menú de la izquierda se pincha en Apariencia> Temas. Aquí es donde están todos tus temas por defecto en la instalación de WordPress, que normalmente funcionan estupendamente, pero son muy básicos. Puedes tener aquí otros temas que instales más tarde. Lo importante es que sólo el que está en la parte superior izquierda de la lista es el que en este momento se ve en tu web. Puedes tener muchos temas instalados, pero lógicamente sólo uno podrá estar activo.
4.- En la parte de arriba debemos hacer click en el botón “Añadir Nuevo”. Luego en “Subir Tema”. En este punto es donde escoges el archivo .zip de instalación de la plantilla y lo cargas. Le das a “Instalar ahora” y esperas a que se instale todo el tema. Finalmente le das a “Activar” y ya lo tienes. Si ésta opción (que es la más sencilla) te da error o no carga bien el archivo por que sea demasiado grande o cualquier otro motivo, debes subirlo via FTP o vía Administrador de archivos en Cpanel, a través de la ruta: Public_html > Wp-content > Themes. Ahí se sube el .zip, se descomprime y se borra el .zip (para que sólo se quede la carpeta descomprimida de la plantilla). Después se activa en el menú de WordPress como he explicado anteriormente en: Apariencia > Temas.

5.- Si queremos confirmar que el tema ya funciona en tu sitio, debes ir al icono de la casita en la parte izquierda de la barra negra que tienes arriba de tu dashboard, dándole a Visitar sitio. Si todo va bien, deberías ver el aspecto del tema que se ha aplicado a tu web. Aunque carezcas de contenidos, tan sólo una página de ejemplo, el tema ya funciona y se aplicará a cualquier contenido que se cree a partir de ahora.
6.- Debes buscar el contenido demo (si lo tiene tu plantilla) e instalarlo. En los temas Premium suele hacerse con un solo click en una sección habilitada para ello. En otros temas se puede hacer subiendo un archivo de extensión .xml mediante Herramientas > Importar. En caso de que no encuentres el archivo .xml, mira en la documentación del tema o pregunta en la zona de comentarios de tu tema en Themeforest.

Ajustar las opciones básicas de tu plantilla
Las plantillas de WordPress incluyen una sección de opciones del tema, en ella se pueden configurar los diferentes aspectos como son el logo, colores, tipografías, cabeceras, icono para la pestaña del navegador, estructuras para el blog, edición de CSS,etc. Cuanto mejor sea una plantilla más opciones vamos a tener de personalizarla.
Ojo: Antes de que comiences a configurar las opciones de tu plantilla, abre el manual de uso de la misma. Es un archivo que te incluyen además de los demás archivos para la instalación de la plantilla y que se suele llamar “Documentation”. Las plantillas Premium incluyen una documentación bastante detallada.

Creación del contenido de la web. Textos e imágenes
Vamos allá con una de las partes más importantes, el propio contenido del blog que estamos realizando.
► Coloca y edita tu página de inicio
1.- Si has importado el contenido demo debes ir a Ajustes > Lectura y en “Página frontal muestra” selecciona “Una página estática”, y abajo debes colocar una home de las que se incluyen prediseñadas en el tema, en ocasiones es una y en otras pueden ser varias. Luego vuelve a “Visitar Sitio” y verás como ya cuentas con una página de inicio.

2.- Estando en la pestaña del navegador en la que se ve la home ya publicada, debes editar la página de inicio haciendo click en “Editar Página” en la barra negra superior. Una vez dentro puede que ocurra lo siguiente:
- Ver una zona de edición de carácter visual con cajas que se pueden evitar, mover, eliminar, etc. Si este es el caso contarás con un maquetador visual y se puede editar de manera intuitiva en tus páginas.
- Ver solo código. Aquí si compras una plantilla que no trae un maquetador visual, va a ser algo más complicado. Puedes buscar entre el código las cadenas de texto donde se puedes cambiar los contenidos ya existentes. Lo que no vas a poder es crear contenido nuevo salvo que conozcas algo de código.
3.- Si tu plantilla no tiene contenido demo, debes ir a Páginas > Añadir Nueva. Aquí se puede comenzar a crear desde cero la página de inicio. Hay que ponerle un título (Inicio) y crear el contenido. Si tienes un maquetador visual como Visual Composer podrás hacerlo de manera más creativa y amena. Puedes añadir elementos, arrastrarlos, editarlos, etc. Una vez que finalices, haz click en “Publicar” en la pestaña azul de la derecha. Si vuelves ahora a Ajustes > Lectura, seguro que tienes disponible esta página que acabas de crear para asignarla como página de inicio por defecto.
► Crea las secciones de tu web
1.- Lo mismo que antes, si importaste contenido demo, se pueden aprovechar las páginas creadas por el desarrollador para modificarlas a tu gusto partiendo de un diseño que ya está realizado. Esto te permitirá ahorrar tiempo y poder construir secciones con una base ya bien diseñada. Editar las páginas es fácil, solo tienes que ir a Páginas > Todas las páginas. Aquí es donde se puede ver una Vista previa de cada sección, para ello debes poner el ratón encima del nombre de cada uno de ellas.
En cuanto estés en la vista previa solo tienes que darle a “Editar Página” en la barra negra superior para crear los contenidos a tu manera. Aquí, como estamos en páginas que ya vienen publicadas, cuando hayas modificado su contenido, puedes guardarlo haciendo click en el botón azul de “Actualizar” de la parte derecha. Cuando una página la has publicado por vez primera, después lo que puedes hacer es actualizarla cuantas veces precises.
2.- En caso de que no tengas contenido demo, puedes ir a Páginas > Añadir Nueva, donde comenzarás a crear todas las secciones. Recordarte que debes poner un título, crear el contenido y Publicar.
En algunas plantillas Premium o avanzadas, podrás ver como cada página tiene una serie de opciones extra que suelen estar en la parte inferior, pudiendo modificar la estructura, cabecera, colores, barras de widgets, etc.
► Crea un formulario de contacto
Se puede construir un formulario de contacto con el plugin gratuito “Contact Form 7”. Para ello debes ir a Plugins > Añadir Nuevo, poniendo el nombre del plugin en el buscador. Lo instalas y activas, verás cómo se añade una sección en tu barra de menú izquierdo en WordPress llamada Contacto. Le das a Añadir Nuevo formulario de contacto y puedes crear los diferentes campos para el formulario.
En cuanto lo tengas hecho, le das a Guardar. En la sección Contacto, se puede añadir el formulario de manera directa con Visual Composer en caso de que tu plantilla lo incluya o usando el shortcode que te da el plugin y pegándolo en la zona de texto de la edición de página.

► Crea el menú principal de tu web
1.- Debes ir a Apariencia > Menús. Aquí le das a Crear Menú Nuevo, le pones un nombre (Aquí el nombre no lo ven el resto de usuarios de la web, solo lo verás tú y te va a servir de referencia). La sección la dividimos en dos partes. A la derecha vas a tener la zona vacía en la que vamos a añadir botones al menú. En la parte izquierda vas a tener tus contenidos disponibles creados y publicados a fin de que los añadas al menú como un botón. Lo normal es añadir páginas para que sean las secciones del sitio, pero si uno mira en las cajas de abajo a la izquierda puede ver que se le pueden añadir Categorías, Productos, Etiquetas, etc.
2.- Una vez que se añadan de izquierda a derecha las páginas que has creado antes, ya tendrás creado el menú. Debes tener en cuenta que los botones que se encuentran más arriba son los que en tu web se van a ver arriba si el menú es lateral o a la izquierda si el menú es horizontal. En caso de desplegarlos, cada botón permite que puedas poner una Navigation Label o etiqueta de navegación que sirve para que pueda personalizar a tu gusto el texto que aparecerá en el botón, es decir, que puedes tener una página con un nombre largo y en el apartado “Navigation label” del menú puedes personalizar el nombre que quieres que aparezca para dicha página. Si deseas crear submenús desplegables, lo tienes tan fácil como arrastrar ligeramente a la derecha los botones que quieres que sean submenú y ponerlos bajo el botón que desees que sean el botón superior de ese desplegable.
3.- Es vital que añadas una ubicación en la parte inferior. Al tratarse de tu menú principal, en Ubicación del tema seleccionas Top Navigation, Primary Navigation, Main Navigation, etc. (El nombre varía según la plantilla que tengamos).
4.- Debes darle a “Guardar Menú” y volver a “Visitar Sitio”. Ahora ya tienes tu menú principal colocado en tu propia web y podrás navegar de sección en sección.

► Inserta widgets en tu web
Lo primero que debes de saber es lo que es un widget. Es una aplicación pequeña que puedes colocar en tu web en una serie de lugares habilitados llamados áreas de widgets. Lo normal es que estén en las barras laterales izquierda o derecha, pies de página o en las cabeceras o menús desplegables. Todo depende de la plantilla.
Lo que hay que tener en cuenta es que las plantillas premium tienen habilitadas más áreas de widgets que otras más sencillas, y que los widgets que se pueden colocar en tu sitio por defecto pueden ser de lo más variado: entradas recientes, categorías, calendario de publicaciones, etc.
Existen plugins que habilitan nuevos widgets que puedes cargar en las áreas de widgets, lo que tienes que hacer es instalarlas y activar el plugin. Los widgets que se suelen instalar con plugins son los formularios de suscripción, reservas o de perfiles en redes sociales por ejemplo.
Vamos a enseñarte a cómo colocar widgets en tu página web:
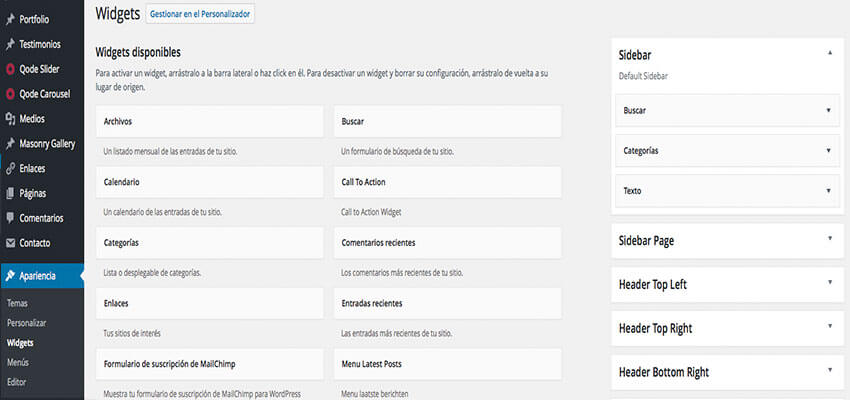
1.- Debes ir a Apariencia > Widgets en tu menú principal del dashboard de WordPress (menú de color negro de la zona principal que tienes a la izquierda).
2.- En esta sección tienes en la parte izquierda los widgets disponibles para cargarlos en tu web y en la zona de derecha las diferentes zonas donde se pueden cargar. Si quieres insertar un widget, solo tienes que arrastrar una caja de widget desde la zona izquierda a la derecha justo en el área donde lo quieres poner y ya lo tienes.
Puedes cargar uno de prueba y luego ir a “Visitar Sitio” a fin de comprobar que realmente lo tienes ya insertado.
Ojo: Hay que contar con que los widgets no se ven en la totalidad de las páginas, solamente en las páginas habilitadas para mostrar widgets, como en la sección Blog y entradas. Echa un vistazo en las opciones de tu sitio por si puedes habilitar áreas de widgets (Custom Widget Area) para las páginas comunes en caso de que sea necesario.

► Lugares en los que podemos conseguir imágenes gratuitas o de pago para nuestra web
Si construyes un sitio web profesional lo recomendable es realizar una pequeña inversión y adquirir un paquete de imágenes de calidad. Unas buenas imágenes es un elemento decisivo para que puedas asegurarte de que tu página luce realmente bien y tiene un aspecto profesional.
En el mercado hay variadas opciones de pago muy buenas como Fotolia o Shutterstock, aunque son de un coste elevado, y salvo que tengas una agencia para comprar packs de imágenes, esta inversión no te será rentable. A pesar de todo, sin gastar nada puedes llenar tu sitio de imágenes de alta calidad y totalmente libres de derechos. Aquí tienes una lista con los 51 mejores Bancos de imágenes, ¡te vas a sorprender!
► Cómo diseñamos imágenes personalizadas para nuestra web
Si tu deseo es que tu web tenga un aspecto verdaderamente atractivo en el que se proyecte una buena imagen de marca, tanto si eres una empresa como una persona, lo recomendable es personalizar algunas imágenes. De manera muy especial las que vayan a ir en zonas principales de tu web, como las cabeceras de secciones, de artículos, sliders, iconos e infografías.
El diseño propio de las imágenes no debe ser algo complicado, a nivel profesional es interesante Adobe Illustrator, pero también hay opciones gratuitas online mas sencillas como pueden ser Canva o Piktochart.

Creación del blog en WordPress
En la actualidad contar con un blog es una magnífica manera para dar a conocer nuestra marca personal y así atraer a un tráfico verdaderamente de calidad que genere conversiones. Esto es el Marketing de Contenidos, el cual se basa en una estrategia para lograr que los usuarios nos visiten no por nuestros contenidos comerciales, también por los contenidos de valor.
La publicación de post de calidad y su dinamización en las redes sociales por los usuarios que los comparten, es una forma muy rentable para conseguir visitas e ir logrando tus objetivos comerciales, que son vender tus productos. Realmente es más barato que invertir en publicidad, lo único que se trata de pensar en el usuario, los contenidos que necesita y los que pueden funcionar bien en las redes sociales.
Existen algunas empresas que no gustan de mezclar su blog con la web corporativa alojándolos en dominios distintos. Realmente lo mejor es integrar el blog en la web comercial, así el tráfico que traes de las entradas de tu blog pasa a entrar de forma directa en tu dominio principal donde puedes ofrecer servicios y promociones. Este tráfico viene ya interesado en tu área de negocio si consigues acertar con la temática de los artículos. Si fidelizas a los lectores mediante formularios de suscripción seguro que construyes una estrategia que te dará muchas satisfacciones.
► Cómo creamos un blog dentro de tu web de WordPress
1.- Vamos a Páginas > Añadir Nueva y creamos una página de título Blog (aunque puedas poner otro título que quieras). No es fundamental crear contenido dentro de la página Blog.
2.- Vas a Ajustes > Lectura y en “Página Frontal Muestra”, en Página de entradas seleccionas la página Blog que has creado antes y le das a Guardar. Ya está, ahora en tu sección se mostrarán todas tus entradas ordenadas de la más reciente a la menos. Es vital no olvidarse de regresar a Apariencia > Menús y colocar esta página Blog en el menú principal a fin de que los usuarios puedan acceder.
Si en vez de hacer una web corporativa con una página de inicio común, prefieres hacer un blog simplemente, en Ajustes > Lectura, en “Página Frontal Muestra” seleccionas las últimas entradas. Así tu sitio mostrará por defecto tus entradas de forma directa en tu página de inicio.
► Cómo crear entradas, post o artículos en tu sitio de WordPress
Crear entradas es una de las funcionalidades básicas y principales de WordPress en sus comienzos, algo sencillo y a la vez potente. Para ello te vamos a guiar:
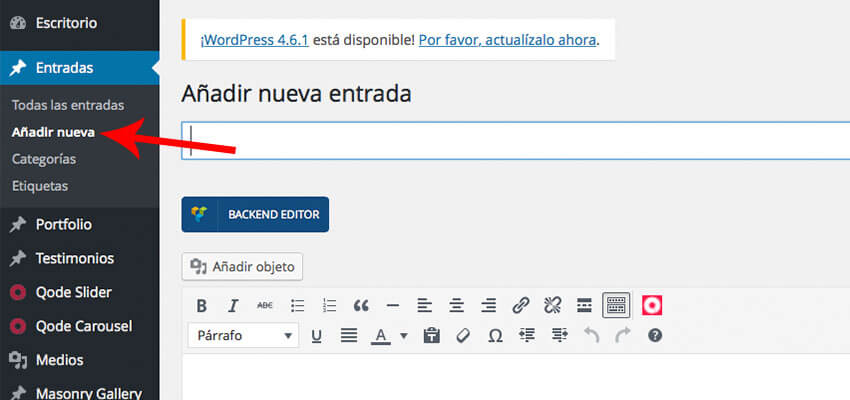
1.- Ve a Entradas > Añadir Nueva, creas ahí tu primera entrada. Debes ponerle un título adecuado a tu artículo y escribes el contenido que quieras. Puedes añadir contenido multimedia haciendo click en Añadir Objeto. Aquí accedes a tu librería multimedia en la que se puede subir cualquier imagen o foto que desees. Pon muchos iconos para que el contenido esté adornado visualmente y así los usuarios puedan leer el contenido de forma más cómoda. Es recomendable añadir imágenes entre los textos muy extensos.

2.- No debemos olvidarnos de asignar una categoría a tu artículo en la parte derecha de la zona correspondiente a la edición. Las categorías tienen que ser temáticas, las cuales sean centrales de tu sitio, no pongas demasiadas y que los nombres sean descriptivos y genéricos.
3.- Añades una imagen de cabecera principal. Debes ir a la zona inferior derecha de la zona de edición de entrada y haces click en Imagen destacada. De nuevo puedes acceder a la librería multimedia. Colocas una cabecera para tu post que sea atractiva y que se acompañe de un texto para que aumente así la interacción de los usuarios cuando la vean en las redes sociales, con elementos modernos y gráficamente potentes y bien diseñados. En ocasiones los usuarios lo primero que suelen ver de tu post es la cabecera y de ella depende que entren a visitar el artículo o no.
4.- Hay que asegurarse de dejar marcada la casilla de Permitir Comentarios, así los usuarios te dejarán opiniones y habrá una interacción. Los comentarios además benefician el posicionamiento SEO.
5.- Cuando acabes de escribir puedes darle a Publicar. De forma automática, esta entrada aparecerá ya en tu sección Blog arriba del todo. Debes ir a Visitar Sitio y haces click en el botón Blog de tu menú principal, para así comprobar que la entrada se coloca de manera correcta en tu sitio.
6.- Debes escribir contenido de calidad, original y de gran utilidad, el cual compartan los usuarios, que la gente lo lea de verdad de principio a fin y puedas conseguir un tiempo de permanencia con el elevado, esto mejorará tu SEO.
► Consejos a la hora de escribir buenos títulos para tus entradas
1.- Añade palabras clave que tengan muchas búsquedas mensuales. Para ello debes usar herramientas como Google Trends, Planificador de palabras clave de Google Adwords y Keywordtool.io. Si tienes conocimientos de SEO, unos de tus mejores aliados para esta tarea será Semrush.
2.- No escribas más de 60 caracteres. Así el título no queda cortado cuando se vea en los resultados de búsqueda de Google.
3.- Introduce palabras que inviten a hacer click. Para ello incluye promesas que luego cumplas dentro del contenido.

Crear una tienda online en WordPress
WordPress hace posible que el E-Commerce se pueda desarrollar de manera profesional y además de forma sencilla. Sin lugar a dudas es algo estupendo, ya que puedes integrar una tienda en un sitio web en el que tienes tu información corporativa y tu blog.
Hacer una tienda online en WordPress es fácil y gratis mediante el plugin WooCommerce. Mucha gente piensa que WooCommerce es algo muy sencillo y vale únicamente para tiendas pequeñas, otros ni saben que existe, pero la realidad es que es la plataforma número 1 más utilizada para la creación de tiendas online, y que además es la que mejor funciona en base al posicionamiento SEO. Vamos a explicar paso a paso como puedes crear una tienda online en WordPress:
- Vas a Plugins > Añadir Nuevo y buscas WooCommerce. Lo instalas y activas.
- Cuando activas WooCommerce, en la parte superior verás que apareen algunos botones en color morado. Uno de estos, es el que hace posible que se instalen automáticamente las páginas básicas para tu tienda online. Puedes hacer click para instalar las páginas de WooCommerce.
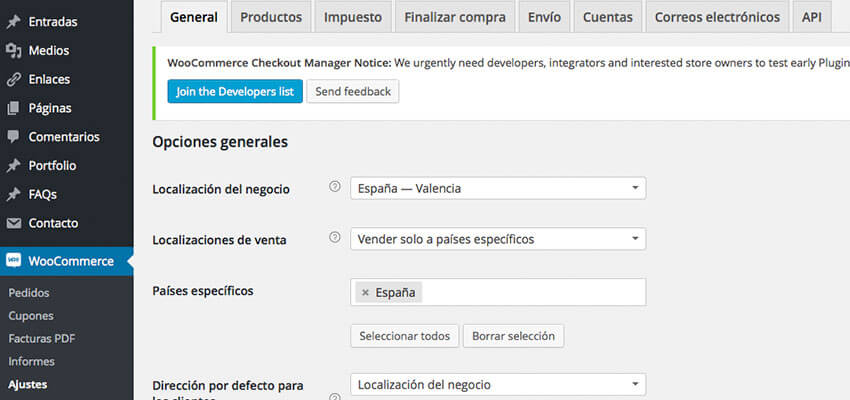
- En el menú principal situado a la izquierda del panel de WordPress verás dos nuevas secciones: WooCommerce y productos. Debes hacer click en WooCommerce > Ajustes y configura todos los aspectos básicos de tu e-commerce, tales como: método de pago, moneda, envío, impuestos, correos electrónicos, etc.

- Después vas a Productos > Añadir Nuevo y creas tu primer producto. Lo mismo que en el caso que veíamos de páginas y entradas, en la pantalla de producto puedes poner un título, contenido para la ficha del producto, categoría del producto, imagen destacada, variaciones del producto, precio, stock, métodos de envío, promociones, etc. En cuanto lo tengas completo le das a Publicar. Este proceso se debe realizar con la totalidad de los productos que quieras incluir en tu tienda online.
- Una vez aquí, añades la tienda al menú de tu página web. Debes ir a Apariencia> Menús y eliges el menú principal que hayas creado antes. Busca en la parte de la izquierda la página de tienda (shop). Aquí te encuentras con dos posibilidades, puedes ir a Páginas y buscar la página Shop y editar el título o añadir de manera directa al menú la página Shop y cambiar la etiqueta de navegación para que ponga “Tienda”.
Una vez se añada, guardas el menú y vas a “Visitar Sitio”, donde compruebas que ya tienes tu botón Tienda en el menú superior de la web.
Se pueden añadir asimismo categorías de productos al menú, así ofreces al usuario la posibilidad de navegar de manera directa hasta la sección o producto que quieras. Lo haces en Apariencia > Menús, seleccionando Categorías de Producto en la zona izquierda de la sección, desplegando la pestaña “Opciones de página” y marcando la casilla “Categorías de producto”.
Puedes también colocar un menú de categorías de productos en la barra lateral de la tienda a través de un widget. Vas a Apariencia > Widgets y arrastras desde la izquierda la caja de widget Categorías de productos, colocándola en el área de widget que más te guste. Esto hará que tu tienda tenga más usabilidad que si solo pusieras todos los productos sin que se pueda filtrar la navegación.

Instalación de plugins necesarios en WordPress
Los plugins tienen funciones extra que puedes tener en tu sitio de WordPress. La mayoría son gratuitos, pero también los puedes encontrar de pago. Tanto unos como otros hacen posibles cosas magníficas en tu sitio web. Los plugins son funcionalidades que puedes incluir en tu página web de WordPress.
Los plugins los instalas en Plugins > Añadir Nuevo. Aquí se puede realizar una búsqueda en el repositorio oficial de WordPress donde encontrarás plugins gratuitos o subirlos directamente en formato .zip desde “Subir Plugin”.
Vamos a contarte los plugin más interesantes para añadir a tu sitio WordPress:
1.- Si quieres insertar un pop up para suscriptores con Sumo Me (Gratis) o Ninja Popups (De pago).
2.- Para evitar el spam en tu sitio web FV Antispam y Login LockDown para bloquear las IP que intentan descifrar nuestro login de WordPress.
3.- Insertar formularios de suscripción en todas tus áreas de widgets con Mailchimp for WordPress o el mencionado anteriormente Ninja Popups.
4.- El posicionamiento SEO de tu web mejora con SEO Yoast. Hay otros, pero para mí como para la mayoría que nos dedicamos al SEO, Yoast “el de los semáforos” es el mejor.
5.- Verás cómo mejoran los tiempos de carga de tu sitio con W3 Total Cache y Better WordPress Minify . Ojo: Cada plantilla de WordPress es un mundo, y dichos plugin pueden ir bien o no en tu plantilla. Por lo tanto si notas cualquier cosa extraña, desactívalos.
6.- Aquí puedes guardar copias de seguridad de tu sitio con Backup WordPress ó UpdraftPlus.
7.- La medición de las estadísticas es aconsejable hacerlas con Google Analytics for WordPress.
8.- Puedes insertar botones para compartir en redes sociales mediante Digg Digg o el mencionado antes SumoMe.
9.- El banner de Ley de Cookies se puede introducir con Cookie Law Info.
10.- Los retweets e interacciones se hacen con Click to Tweet.
Acuérdate de tener SIEMPRE tus plugins ACTUALIZADOS, así podrás evitar problemas, tanto de funcionamiento como de seguridad. Y no olvides hacer un backup antes de actualizar nada, por si las moscas…
MUY IMPORTANTE
No debes olvidar lo esencial que es medir las estadísticas de tu sitio web a fin de valorar si lo haces bien o si necesitar potenciar más los contenidos que realizas, estrategias en redes y la inversión en SEO y Adwords para poder lograr más tráfico. En cuanto a la conexión de tu web con Google Analytics es bastante fácil. Lo primero que hay que hacer es crear una cuenta en Google para después ir a la página de Google Analytics donde añadirás tu sitio.
El contenido es muy importante
Algo que debemos tener en cuenta es la importancia de un buen contenido y de la publicación periódica. Cuando se escriben los contenidos hay que tener en cuenta, tanto la calidad como la utilidad. Debemos ser conscientes que el contenido se comparte y la consecuencia es un aumento de tráfico que irá hacia tu sitio.
Se considera de importancia escribir teniendo siempre en mente Google, donde debes tener en cuenta tu nicho y target, escogiendo de forma correcta tus palabras claves para usarlas en tus publicaciones.

¿Tienes alguna duda o pregunta?
Déjame justo aquí abajo en los comentarios, todas tus dudas y preguntas que ronden por tu cabeza sobre la creación de páginas web con wordpress, y estaré encantado de poder ayudarte.
Especialista en WordPress y Posicionamiento SEO. The boss en JmPacheco.com & Diseñador Web & SEO en Informatix.es. Me encantan los negocios online, ya que me permiten vivir el estilo de vida que quiero.
¿TE HA GUSTADO EL POST? TU OPINIÓN ES IMPORTANTE
Aún no te vayas, queremos pedirte un favorcillo 🙂 ¿Puedes ayudarnos a compartir esta página en tus redes sociales? Así podremos llegar a más gente como tú que necesita nuestra ayuda en temas como este. Tan sólo tienes que hacer click en los botones de aquí abajo. ¡¡Mil gracias de verdad!!